Blog
10/24 (Monday)
Our backend developer (Jishnu) made the code for the calendar API and table using Python, but we realized that we needed to use JavaScript in order to create it. We also realized that we needed to have our actual project show up here on our frontend (Fastpages). This was when we began to use this blog as a way to document our progress on the project.
10/25 (Tuesday)
Our team was discussing about how we should go about creating the calendar in HTML, as whenever we tried to code in the actual markdown file, the calendar would not turn out like it was expected to. We created several issues that talked about problems regarding this, and would soon make GitHub issues that would explain the solutions to these problems.
10/26 (Wednesday)
The Scrum Master (Emaad) found out that in order for us to build our calendar, we need to make an html file with all of the JavaScript/HTML in it and use the include command in order to display it on the actual markdown file. This worked out great, as we now have a calendar for the month of November and can begin the process of customizing it and implementing the API into it. At the moment, we are trying to figure out how we can make the numbers on the calendar appear on the top right of each cell, as this way, there will be space for all of the events that the user inputs. On this day, we collaborated with another group, Steven’s group where we collaborated on this problem, but still were not able to figure it out.
10/27 (Thursday)
Today was a day where we made some issues and we also tried to make the calendar a little better. A problem that we tried to fix was make the API code on the backend. We wanted help from the teacher but we did not really get the chance because Mr. Mortensen was busy helping other groups. Today, we were trying to figure out how we were supposed to implement our API into our calendar. We made several issues regarding this topic and crossed over with other groups for assistance. While we are still trying to work on the code for our calendar API, we definitely have a better idea on how we can go about incorporating it into our final project. Tomorrow we plan on actually getting the API connected to our backend Flask application. We have also been updating our issues to show our progress and the problems we have been having so we can fix it as a group. It also allows us to keep progress of what we are and have been doing so it can be documented.
10/28 (Friday)
Today we are going to get checked by Mr. Mortensen to see our commits and update him on our progress on our calendar project. We have gotten inspiration from calendy which Mr. Mortensen suggested us to take a look at. One of the problems that we had was the formatting on the tables width with the pixels because the word “Wednesday” is longer than the rest of the days in the week. The DevOps (Luka) will also make the changes to our docker-compose.yml in AWS so that it will restart our service when there was a patch or an update. Our Backend (Jishnu) will finish his javascript code so it is interactive. Our Scrum Master fixed our table because our formatting was not even across the days. He will also help our backend and frontend with their roles. Our frontend (Edwin) today will customize our fastpage so it fits our groups theme.
10/29, 30, 31 (Saturday, Sunday, and Monday)
Over the weekend, our scrum master (Emaad) was able to figure out how to add the API to the frontend and the backend and was able to input data onto the frontend table. Additionally, our Frontend Developer (Edwin) was able to figure out how to customize the home page a little bit with the background color and the scroll bar.
11/1 (Tuesday)
Today our frontend (Edwin) will try to fix the button positioning on our calendar to add things to the calendar. Our ScrumMaster (Emaad) will work on fixing the button functions that add things to the calendar. Our backend (Jishnu) will try to add the data to the calendar for the holidays. The DevOps (Luka) will help the backend implement data into the calendar and blog about what we do on that day.
11/2 (Wednesday)
So today, we decided to focus on refining our project and brainstormed some ways to make our project much more interactive for the people that will be coming to look at us present tomorrow at the Night at the Museum. Originally to make up for this, we wanted to make a feature that enables the user to input their specific event and the description for it and the date with the start and end event but Mr. Mortensen told us that it is a lot more complex than what he expects us to do so far so we scratched that idea and added it to possible upgrades in the future. We also added more events to the API.
11/3 (Thursday) before Night At the Museum
Today we are making our final changes for the design of our site, blog and the information about all of us. Later tonight we will also be attending Night At the Museum to show our project to others that we are attending.
11/3 (Thursday) After Night At the Museum
During night at the museum, we had presented to a other students and parents. They were overall very positive about the site we created because all of teh inputs put into the code would stay and show up on other computers that are not connected together.
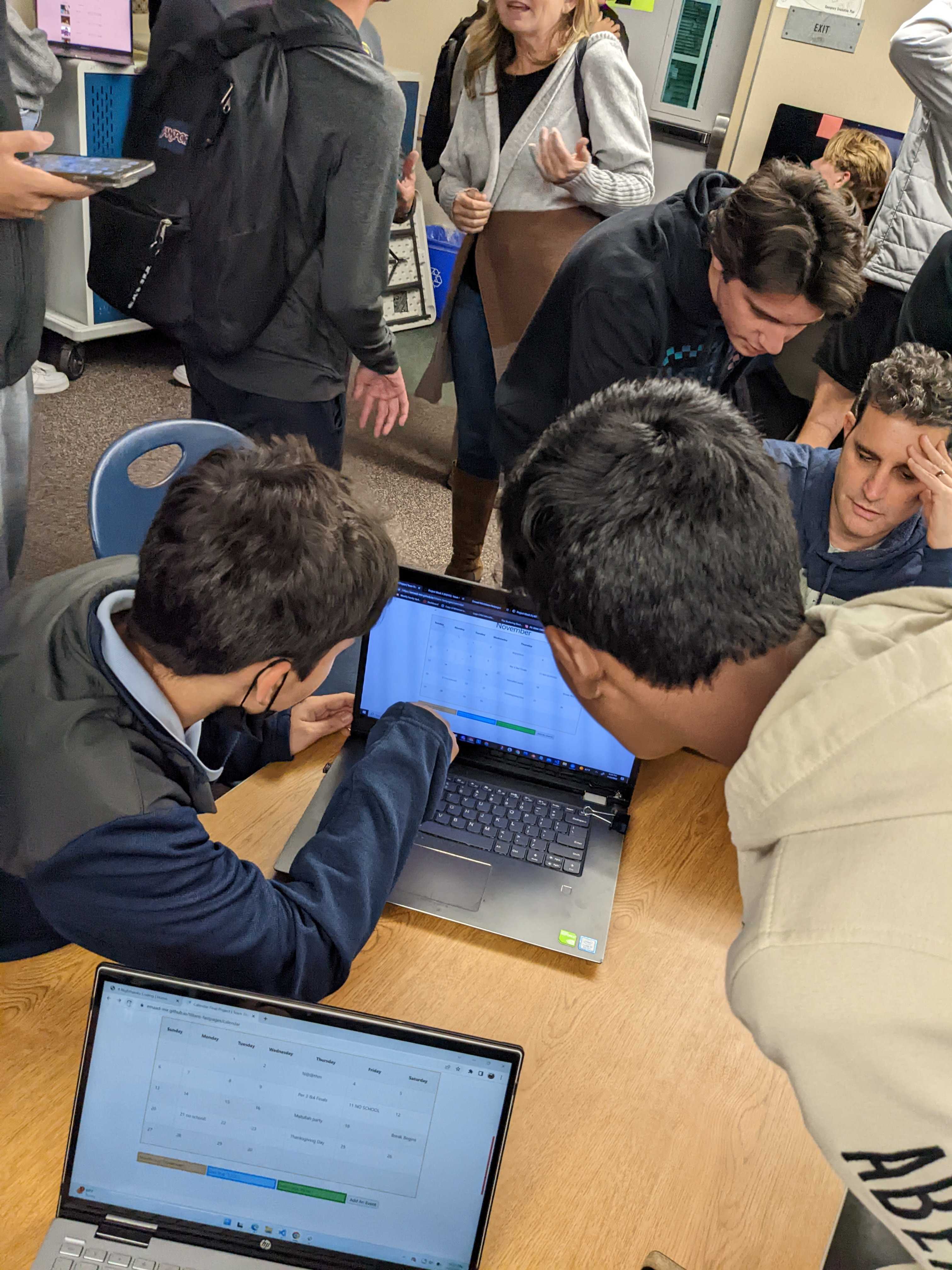
 Luka and Edwin Explaining the calendar to a student at the N@TM
Photographer - Jishnu
Luka and Edwin Explaining the calendar to a student at the N@TM
Photographer - Jishnu
 Emaad explaining the calendar to another student at del norte
Photographer - Jishnu
Emaad explaining the calendar to another student at del norte
Photographer - Jishnu
11/4 (Friday)
Today our group will work on the college board quizzes and create the our person blogs about the night at the museum and our experiences there. We will also review our stuff that we made and reflect on our process of creating the site and its calendar that uses inputs in the frontend to add it to the calendar.